キーフレームを使ったモーションのアニメーション化
Procreate Dreams では、フレーム単位のアニメーションを手動で作成しなくても、コンテンツをアニメーション化できます。“アクション”メニューからモーションのキーフレームを追加して、コンテンツの移動、拡大縮小、ワープ、ディストーションを行ってみましょう。Procreate Dreams によって各キーフレーム間が自動的にアニメーション化 (トゥイーニング) されます。
作業を始めるには、“タイムライン”のトラック上にコンテンツが必要です。詳細については、 タイムラインにコンテンツを追加 する方法を参照してください。
特定の位置間でコンテンツをアニメーション化する


タイムラインにコンテンツを追加したら、以下の手順を実行してください。
タイムラインのコンテンツ上に再生ヘッド を移動して選択します。これにより、アニメーションを開始したいタイミングも設定されます。
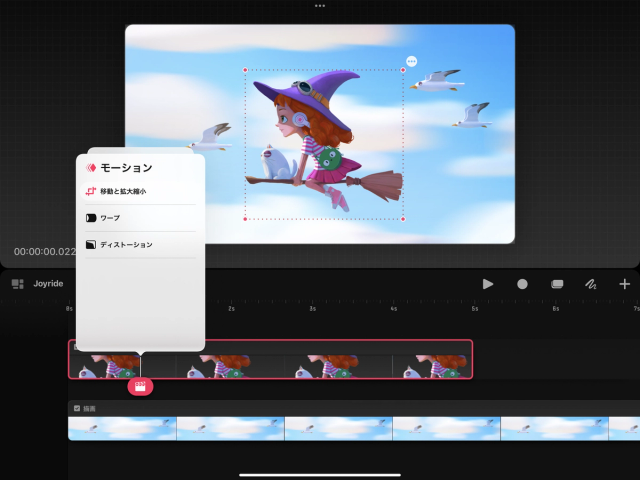
再生ヘッド をタップして、アクションメニューを開きます。
移動 > 移動と拡大縮小の順にタップします。
ステージ上でコンテンツをドラッグして開始位置まで移動させます。
タイムライン上のコンテンツの下にあるキーフレームトラックに、“移動と拡大縮小”キーフレームが表示されます。
再生ヘッド を、タイムライン上のコンテンツに沿ってアニメーションを終了させたいタイミングまで移動させます。
再生ヘッド をタップして、アクションメニューを開きます。
再度、移動 > 移動と拡大縮小の順にタップします。
ステージ上で、コンテンツをドラッグしてアニメーションを動かしたい位置まで移動させます。
これで、タイムライン上のコンテンツの下にあるキーフレームトラックにコンテンツの新たなキーフレームが追加されました。
再生 をタップするか、タイムラインに沿って再生ヘッド をスクラブすると、アニメーションを確認できます。
プロの技
キーフレームをタップすれば編集できるので、一度で思いどおりにいかなくてもキーフレームの位置を微調整して更新できます。
ワープやディストーションをアニメ化する
コンテンツのシェイプが変化する様子のアニメーションを作成するには、以下の手順を実行してください。


タイムラインのコンテンツ上に再生ヘッドを移動して選択します。これにより、アニメーションを開始したいタイミングも設定されます。
再生ヘッドをタップして、“アクション”メニューを開きます。
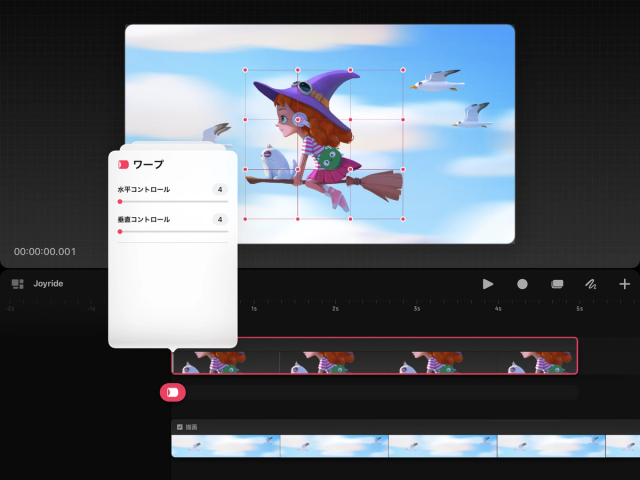
移動 > ワープの順にタップします。“ステージ”上のコンテンツの周りにワープメッシュが表示されます。
ワープメッシュを使って、“ステージ”上でコンテンツのシェイプを調整します。これが、アニメーションが開始されたときのコンテンツの最初のシェイプとなります。
タイムライン上のコンテンツの下にあるキーフレームトラックに、“ワープ”キーフレームが表示されます。
再生ヘッドを、タイムライン上のコンテンツに沿ってアニメーションを終了させたいタイミングまで移動させます。
再生ヘッドをタップして、“アクション”メニューを開きます。
再度、移動 > ワープの順にタップします。
ワープメッシュを使って、ステージ上でコンテンツのシェイプを調整します。これが、アニメーションの最後のシェイプとなります。
これで、タイムライン上のコンテンツの下にあるキーフレームトラックにコンテンツの新たなキーフレームが追加されました。
再生 をタップするか、タイムラインに沿って再生ヘッドをスクラブすると、アニメーションを確認できます。
お知らせ
コンテンツトラックのワープ水平および垂直コントロールは、設定してキーフレームをそのトラックに追加した後は調整できません
キーフレームを好きな数だけ追加して、複数の異なる状態を通してコンテンツをアニメーション化し、移動とシェイプの変更を同時に行うことも可能です。
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。