フィルタやキーフレームを使ったビジュアルエフェクトの追加
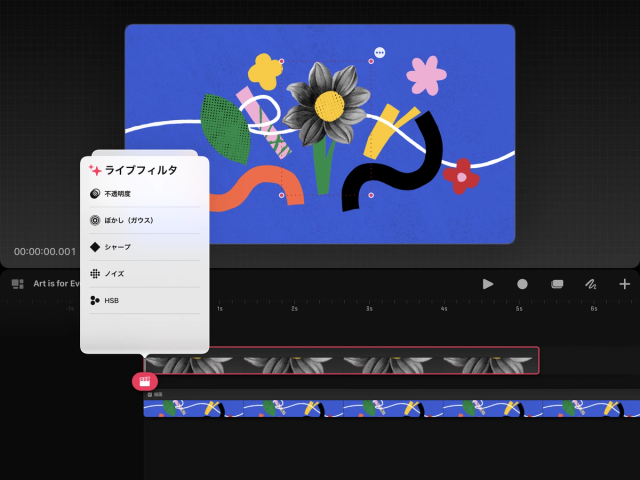
“アクション”メニューの“フィルタ”オプションを使うと、コンテンツにビジュアルエフェクトを追加できます。追加するには、キーフレームか“パフォーム”を使用します。
利用可能な“フィルタ”は以下のとおりです。

不透明度
ぼかし (ガウス)
シャープ
ノイズ
色相、彩度、明るさ (HSB)
キーフレームを使ったフィルタの適用
コンテンツにフィルタを適用し、キーフレームを使ってそのビジュアルエフェクトを徐々に調整することが可能です。これにより、コンテンツをフェードイン / フェードアウトさせたり、カラーを変更したり、ぼかしをかけたりできます。
たとえば、特定のコンテンツを消えていくようにフェードアウトさせるには、不透明度のフィルタを使います。


コンテンツを選択し、“再生ヘッド” の位置を、“タイムライン”上のアニメーションを開始させたい場所をタップすることで設定します。
再生ヘッド をタップして、“アクション”メニューを開きます。
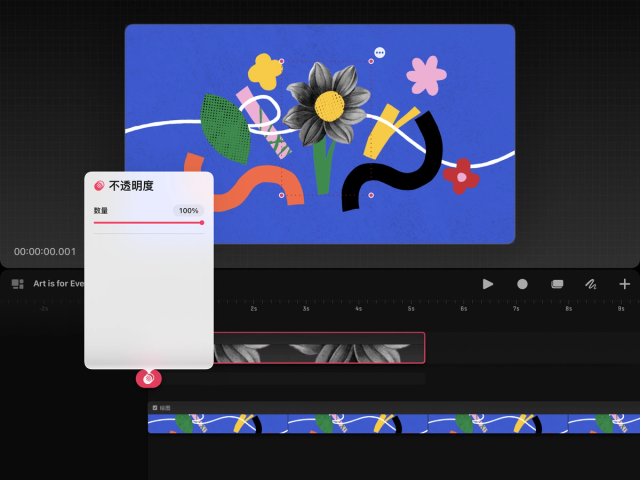
“フィルタ” → “不透明度” .
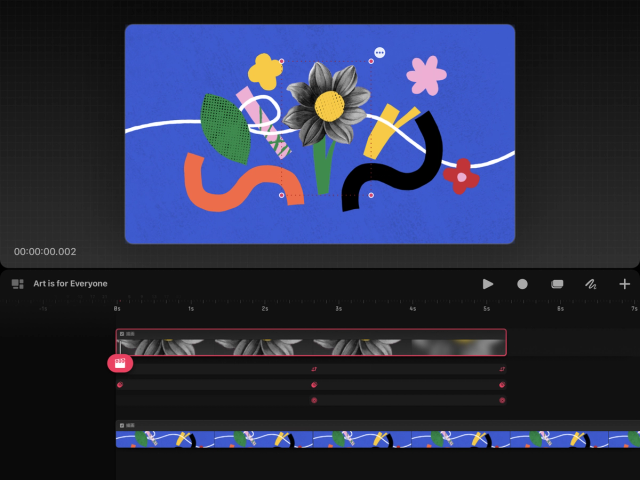
“不透明度”を 100% に設定します。コンテンツの下にあるキーフレームトラックに“不透明度”キーフレームが表示されます。
再生ヘッド の位置を、同じコンテンツのアニメーションを終了させたい場所までさらに進めてタップすることで移動させます。
再生ヘッド をタップして、もう一度“アクション”メニューを開きます。
フィルタ →不透明度 .
“不透明度”を 0% に設定します。コンテンツの下にあるキーフレームトラックに新しい“不透明度”キーフレームが表示されます。
“再生” をタップするか、“再生ヘッド”を前後にスクラブすると、アニメーションを確認できます。コンテンツの不透明度が徐々に減少することがわかるはずです。
お知らせ
キーフレームは、イージングによる影響を受けます。キーフレームを作成する際に適切なイージングカーブが設定されていることを確認してください。詳細については、「 イージング 」を参照してください。

キーフレームを使用して、コンテンツに他のフィルタを適用してみましょう。複数のフィルタとモーションのキーフレームを組み合わせて、あらゆる種類の面白いビジュアルエフェクトを生み出すことができます。特に、どれも元のコンテンツに不可逆的な影響を与えず、いつでも編集したり取り消したりできるので非常に便利です。
パフォームを使ったフィルタの適用
“パフォーム”を使うと、アニメーションの他の部分とのタイミングを合わせながら、コンテンツにフィルタを適用できます。
“パフォーム”と、フィルタへの“パフォーム”の適用方法の詳細については、「 パフォーム 」を参照してください。
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。