Procreate ハンドブック
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。
インターフェイス
Procreate には、ユーザの作業手順に合わせて調整された複数のカラーインターフェイスがあります。そのため、さまざまな方法でカラーを選択、保存、調整できます。
“カラー”パネル
“カラー” パネルでは、カラーを選択、修正、保存します。
現在選択されているカラーが表示されます。
“カラー” パネルの右上隅に隣り合って表示される 1 対の長方形にはメインカラー (左) と第 2 のカラー (右) がそれぞれ表示されます。
第 2 のカラーの使用方法の詳細については、 「カラーオプション」 を参照してください。
カラーホイールには円形のポインタがあり、ドラッグしてカラーを選択できます。2番目の小さなポインタをドラッグすると、分割された2色が円の中に表示されます。右側には、ポインタが止まっている場所のカラーが見える。左側には "履歴" の中で最近選択したカラーが表示されます。これにより、新たに選択したカラーと、最近のペイントで使用した色調を比較できます。
“履歴” セクションには、最近使用したカラーが 10 色表示されます。
新規ドキュメントを初めて開いたときには、“履歴” セクションには何も表示されません。カラーを選択するとカラーが履歴に追加されていき、最近使用したカラーが 10 色まで表示されます。その後で新しいカラーを選択すると、そのたびに一番古いカラーがグリッドから削除されます。
“履歴” は、“カラー” パネルの “ディスク”、“クラシック”、“ハーモニー”、“値” の各タブに表示されます。
履歴をすべて削除するには “クリア” をタップします。
履歴を使用できるのは、画面サイズが 10.2 インチ以上の iPad です。
現在のデフォルトのパレットは、“カラー” パネルの下部に表示されます。
デフォルトのパレットは、カラーパネルの “ディスク”、“クラシック”、“ハーモニー”、“値” の各タブ下部に表示されます。また、“パレット” タブにも表示されます。
デフォルトのパレットは “パレット” タブで変更できます。
詳細については、 「パレット」 を参照してください。
Procreate では、さまざまな方法で新しいカラーを探し、選択できます。
“カラー” パネルを初めて開くと、デフォルトでカラーディスクが表示されます。以下のオプションの詳細は、ハンドブックのこの後のセクションを参照してください。
“カラーディスク” は、外側の色相リングと、その内側にあるズーム可能な彩度ディスクから構成されており、タッチ操作でカラー選択を繊細に制御できます。
“クラシック” では従来のカラー選択方法を使うことができます。これは、標準的な正方形のカラーピッカーと色相 / 彩度 / 明るさのスライダから構成されています。
“ハーモニー” は、現在選択している色調に基づいて心地よいカラーを提案します。
“値” には高精度のスライダと、数値および 16 進数値が表示されます。厳密なカラーマッチングが必要な場合に最適です。
“パレット” では一連のカラースウォッチを使用できます。Procreate にはいくつかの標準的なパレットが用意されています。パレットの読み込みや独自パレットの作成も可能です。上記の “カラー” パネルの各モードの下部には、現在のデフォルトのパレットが表示されます。
“カラー”パネル下部のタブを使って上記の各モードに切り換えることができます。

カラーコンパニオン
“カラー”パネルを自由に移動できるようになりました。
“カラー” パネルを呼び出すと、画面の右上に表示されます。パネル上部の小さい灰色のハンドルをドラッグすると、キャンバス上の好きな位置に移動できます。“カラー” パネル全体が上部メニューバーから切り離され、サイズが縮小されてシンプルな表示に変わります。これを画面上の好きな場所にドラッグしてください。
元のドック位置に戻すには、カラーコンパニオンの右上の X ボタンをタップします。
アクティブなカラー
Procreate インターフェイス右上のアクティブなカラーには、現在選択されているカラーが表示されます。これをタップして押さえたままにすると、現在のカラーと前のカラーが交互に切り換わります。カラーをキャンバスにドラッグして ColorDrop を呼び出すこともできます。ColorDrop は、アートワーク上の領域に対して、すばやくフラッド塗りつぶしを行うときに使用します。


アクティブなカラーには現在選択されているカラーが表示されます。“アクティブなカラー” をタップすると、“カラー” パネルが開きます。
前のカラーへの切り換え
アクティブなカラーをタップして押さえたままにすると、現在のカラーと前のカラーが交互に切り換わります。
ColorDrop
アクティブなカラーをアートワーク上の任意の領域にドラッグします。指を離すと、その領域が選択したカラーでフラッド塗りつぶしされます。


カラーは境界、たとえば輪郭線や別のカラーの領域に達するまで、ドロップした位置から外へ向けて広がっていきます。


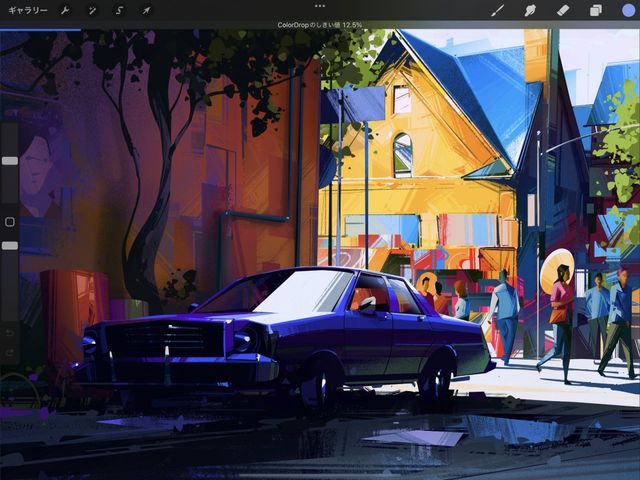
ColorDrop のしきい値
ColorDrop のしきい値は、ColorDrop がアートワーク内の端を越えて隣の領域に流れ込む度合いを制御します。
しきい値が小さい場合、カラーは小さい領域内にとどまります。しきい値が大きいと、カラーは輪郭内へ流れ込み、さらに輪郭を越えて隣の領域も塗りつぶします。
しきい値をアクティブにするには、塗りつぶしたい領域までアクティブなカラーをドラッグしますが、そこで指を離さないようにします。しばらくすると、“ColorDrop のしきい値” がアクティブになります。アートワーク上部の細いバーがしきい値の大きさを表します。塗りつぶす領域を狭めるには指を左にドラッグします。広げる場合は右にドラッグします。指を離して塗りつぶしを確定します。
選択したしきい値設定は、新しい値に変更するまで記憶されています。100% に設定すると、カラーオーバーフローを防ぐために 97.6% で保存されます。
プロの技
ColorDrop は 基準レイヤー と組み合わせて使いましょう。これにより、インクとカラーを簡単に分離できます。
SwatchDrop
カラーパレットのスウォッチ色を “タッチして押さえたまま” にしてキャンバス上の領域まで “ドラッグ” します。指を離すと、その領域がスウォッチのカラーでフラッド塗りつぶしされます。
ColorDrop と同様に、SwatchDrop のカラーは境界、たとえば輪郭線や別のカラーの領域に達するまで、ドロップした位置から外へ向けて広がっていきます。
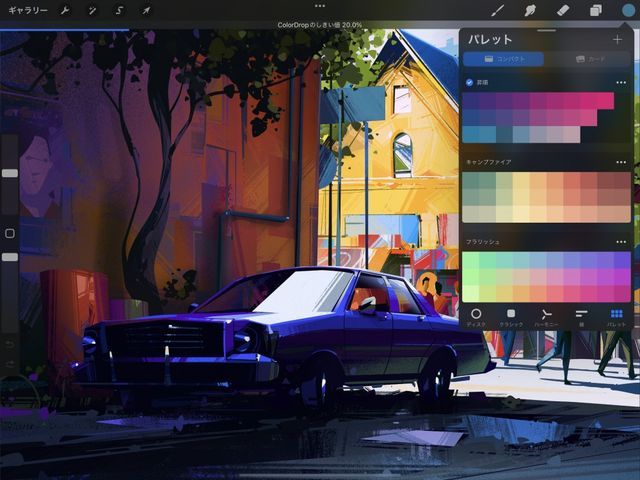
SwatchDrop のしきい値
SwatchDrop がアートワーク内の境界を越えて隣の領域に流れ込む度合いを制御するには、“SwatchDrop のしきい値” を使用します。
しきい値を有効にするには、カラー見本を “タッチして押さえたまま”、塗りつぶしたい領域上へ “ドラッグ” します。カラーをキャンバス上にドラッグするときに、画面上部に青い線が表示されるまで押さえたままにしてください。線が表示されたら、指を左右に “スワイプ” して塗りつぶしのしきい値を調整します領域の塗りつぶしのしきい値を小さくするには、指を左に “スワイプ”します。領域の塗りつぶしのしきい値を大きくするには、指を右に “スワイプ” します。塗りつぶしの度合いが決まったらキャンバスから指を離します。
最後に使用したしきい値設定は、新しいしきい値に変更するまで記憶されています。100% に設定すると、カラーオーバーフローを防ぐために 97.6% で保存されます。


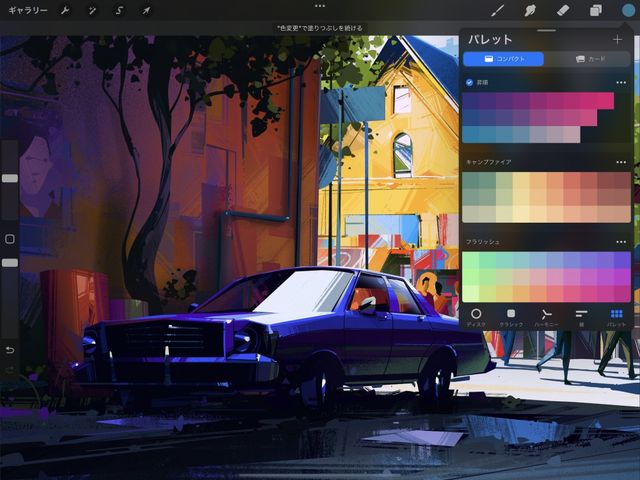
“色変更”
“色変更” でレイヤー上のカラーを変更し、ライブプレビューで結果を確認します。


ColorDrop または SwatchDrop の実行後、““色変更” を使って塗りつぶしを続ける” というオプションが上部メニューバーからせり出してきます。これをタップすると、カラー変更モードに移行します。
画面中央に小さな十字線が表示されます。この十字線を、アクティブなレイヤー上の置き換えたいカラーの領域までドラッグします。

アクティブなカラーをタップして、置き換え先のカラーを選択します。
続いて、画面下部に表示される “フラッド” のスライダを調整します。十字線で選択したカラーが、置き換え先のカラーで徐々に塗りつぶされます。“フラッド” スライダを右にドラッグするほど、塗りつぶされる類似の色調の領域が広がっていきます。
別の領域を新しいカラーに置き換えたい場合は、十字線を移動すると、レイヤー上の別の場所におけるフラッド塗りつぶしの効果を確認できます。
キャンバス上の任意の場所をタップして確定して、次のカラー変更を続けます。
置き換え先のカラーは、アクティブなカラーをタップすることで、いつでも切り換えられます。
スポイト
キャンバス上の任意の場所から新しいカラーをすばやくサンプリングできます。


タッチして押さえたままにしてカラーをサンプリング
キャンバス上の任意の場所をタップして押さえたままにすると、スポイトが呼び出されます。
スポイトが表示されたら、キャンバス上の目的の場所までドラッグします。指を離すとその場所のカラーが選択されます。
スポイトのリングの上半分には新しいカラー、下半分には現在のカラーが表示されます。指を離すと新しい色が選択されます。



“修正” ボタンを押さえたままにしてカラーをサンプリング
サイドバー上の修正ボタンを押さえたままにします。もう一方の手でキャンバス上の任意の場所をタップすると、スポイトが呼び出されます。
キャンバス上に指を置いたまま、目的の場所までスポイトをドラッグし、指を離してカラーを選択します。
スポイトのリングの上半分には新しいカラー、下半分には現在のカラーが表示されます。指を離すと新しい色が選択されます。


“修正” ボタンをタップしてカラーをサンプリング
これは、上記の操作を片手で行う方法です。
“修正” ボタンをタップしてフローティングスポイトを呼び出します。スポイトにタッチして目的とするカラーまでドラッグするまで、スポイトはフローティングの状態のままです。

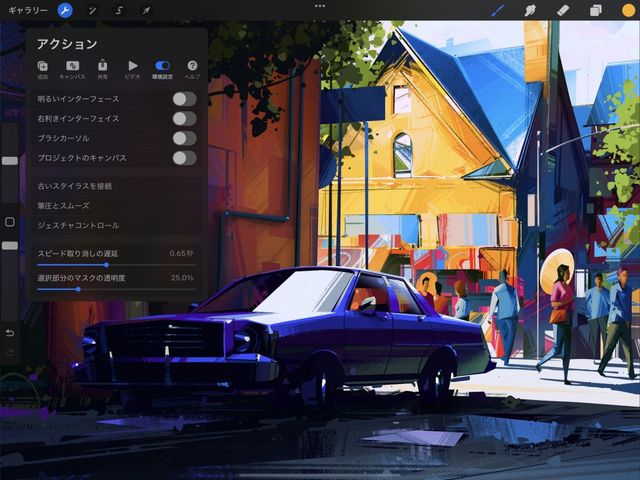
スポイトの設定
タッチや Pencil のショートカットを設定して、スポイトをワークフローに組み込みます。
スポイトをさらに詳細に設定するには、アクション > 環境設定 > ジェスチャコントロール > スポイト に移動します。
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。
お探しのものが見つかりませんか?
探しているものが見つからない場合は、YouTube動画のリソースを検索するか、直接お問い合わせください。いつでも喜んでお手伝いさせていただきます。
