Procreate Handbook
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Settings
Change the timing, appearance and attributes of your animation.
Settings Menu
Adjust the speed and looping of your animation, and tweak onion skin settings.

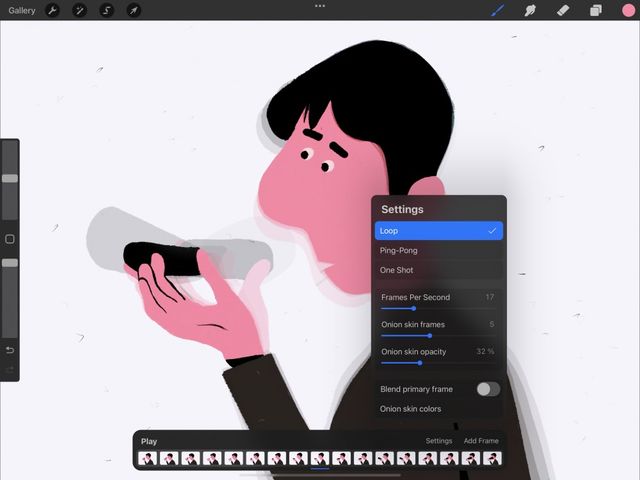
Tap Settings on the right hand side of your Animation Assist toolbar to bring up the Settings menu.
This menu controls settings for the overall animation, and the Animation Assist interface.
To change settings for individual frames, see Frame Options .
Frames per Second
Change the speed of your animation.


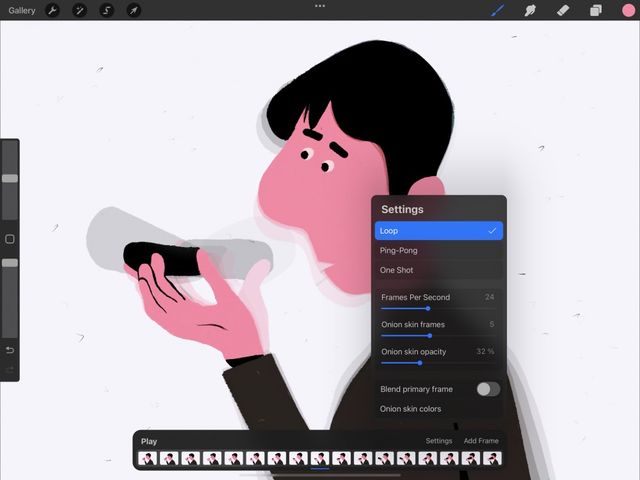
Animation creates the illusion of movement. It does this by playing a series of drawings so fast they blur together and seem to move. Typical animation plays at around 12 unique drawings per second. Although cinema-quality animation can be up to 24 drawings per second. The more frames per second, the smoother the animation looks.
You can also use frames per second to speed up and slow down the existing frames you have. Slow down an animation by slowing down the frame rate. Or you can slow it down by adding more in-between frames to your animation.
To change your frame rate, drag the Frames Per Second timer. You can set between 1-60 frames per second.
Onion Skinning
Show semi-transparent copies of drawings on either side of your current frame.
In traditional hand-drawn animation, animators used to stack sheets of drawings on top of one another over a lightbox. The light shining through the thin paper would reveal the drawings around the current one. This helped animators figure out what to draw next to create smooth and realistic movement. Because the sheets of animation paper were thin, like onion skins, this became know as ‘onion-skinning’.
The onion-skinning function in Procreate gives you the same ability. It allows you to see an overview of the animation surrounding your current frame.
Frames that are right beside your current frame show as almost solid. Frames that are further away from it become progressively more transparent.
To set the number of frames shown in onion-skinning, drag the Onion skin frames slider. You can set onion-skinning to None, showing only your current frame. Or, you can push it up to a maximum of 12 surrounding frames.
To set the transparency of onion-skin frames, drag the Onion skin opacity slider. You can set onion-skinning to 0%, making the other frames invisible. Or set it all the way up to 100%, making the surrounding frames almost completely solid.
By default, your primary (current) frame appears as solid on top of all secondary (surrounding) onion-skinned frames. Give it a more blended, transparent look by toggling the Blend primary frame switch.
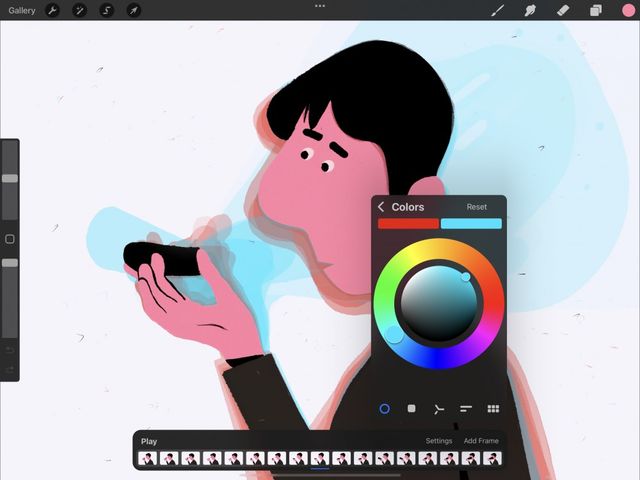
By default, secondary frames ahead of the primary (current) frame appear in green, and the ones behind in red. You can edit these secondary frame colors for the front and back.
Tap the Onion skins colors button to invoke the Color panel.

To change the front secondary frames color tap the green button at the top right of the Colors panel and select your preferred color.
To change the rear secondary frames color tap the red button at the top left of the Colors panel and select your preferred color.
One Shot / Loop / Ping Pong
Set your animation to play once, repeat on loop, or play in a forward-and-reverse loop.
The buttons at the top of the Settings panel offer three different ways to play through your animation frames.
The frames of your animation will play all the way through from start to finish. They will then immediately loop back to the start and play through again. This cycle will continue to repeat. This setting is good for continuous repeating movements such as walk cycles. It’s also the standard way for animated GIFs to play on the internet. GIFs do this whether the content was designed to loop or not.
The frames of your animation will play all the way through from start to finish, then from finish to start, then repeat the process again. The effect is of a movement that bounces back and forth like the ball in a game of table tennis. This setting is good for looping movements that reverse back on themselves, like some dance moves.
The frames of your animation will play all the way through from start to finish once, then stop. This setting is good for a simple narrative animation that tells a story with a beginning and an end.
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Still have questions?
If you didn't find what you're looking for, explore our video resources on YouTube or contact us directly. We’re always happy to help.
