Procreate Handbook
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Interface and Gestures
Learn the basics for Transforming in 2D: rotate, flip, fit to screen, and make magnetic adjustments. Use touch shortcuts to nudge, zoom, and pan, plus tweak image interpolation for crisp scaling results.
Heads Up
When 3D Painting, the interface and gestures for Transform are different from those used when painting in 2D. To find out more about interface and gestures when 3D Painting check out Transform in the 3D section of this Handbook.
Interface
Manipulate the size, shape, and positioning of an object with simple touch controls.
In the top menu bar you’ll find an arrow symbol. This is the Transform button.
When you tap the Transform button, it will automatically select the contents of your current layer, and bring up the Transform toolbar.
Activating Transform automatically selects the contents of your current layer.
This selection appears as a bounding box outlined with moving dashed lines. The bounding box is the exact width and height of the content inside it.
Drag anywhere inside or outside the bounding box to move your content around.
Pinch-zoom inside the box to scale your content up or down.
Transformation nodes are small blue handles. Use these to transform the size and shape of your image content.
You will find Transformation nodes on the midpoints and corners of your bounding box.
Drag a midpoint node to stretch and squash the selection along a single axis. Or, for faster results, drag a corner node to resize the content along both axis at once.
The single yellow node below your selection is the Bounding Box Adjust node.
Drag the yellow Bounding Box Adjust node to rotate the bounding box around your selected content. The Bounding Box rotates around its own midpoint and automatically adjusts to best fit your selection. A readout will appear showing you the rotational angle and changes in real time as you adjust.
The Bounding Box Adjust node allows you to transform selected content from any angle. Adjust the bounding box to best fit your selected content. Then use the Rotation or Transformation nodes to manipulate it.
A read-out for the current scale of your transform.
When dragging a Transformation Node to alter the scale of an object the Scale Read-out will automatically appear. This will give you a pixel accurate display of your transformation’s Width and Height.
Snapping helps keep your transformations aligned when moving an object. Snapping also helps keep your transformations in proportion when re-sizing.
To activate tap Snapping button and toggle Snapping on. To turn off, tap the Snapping toggle off.
When you move or transform your content with Snapping on blue guide-lines will appear on-screen. These lines show positional or scale points that might be helpful. Your content will snap to things such as the centre points of your canvas or items sitting on other layers.
Learn more about snapping .
The single green node above your selection is the Rotation node.
Drag the Rotation node to twist and turn your content. It will rotate around its own midpoint. A readout will appear showing you the rotational angle and changes in real time as you adjust.
The Transform toolbar buttons at the bottom of the screen offer four different ways to alter the size and shape of the content in your bounding box.
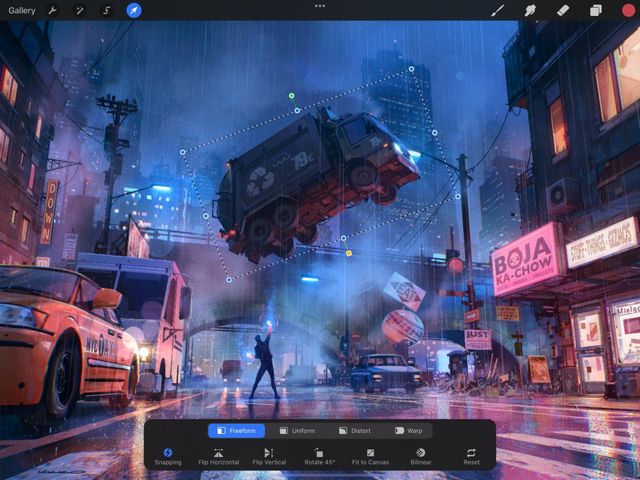
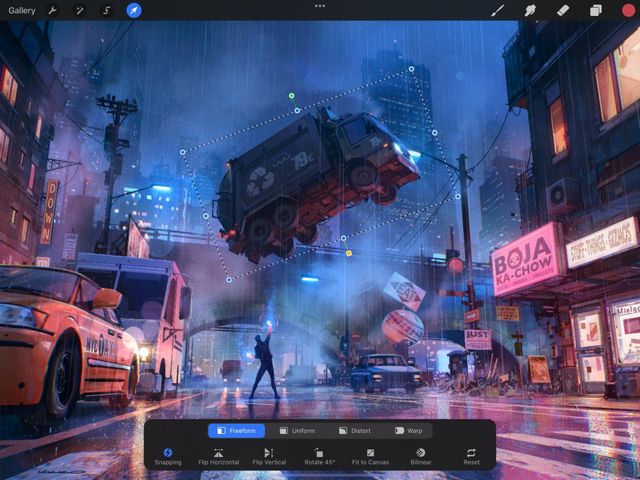
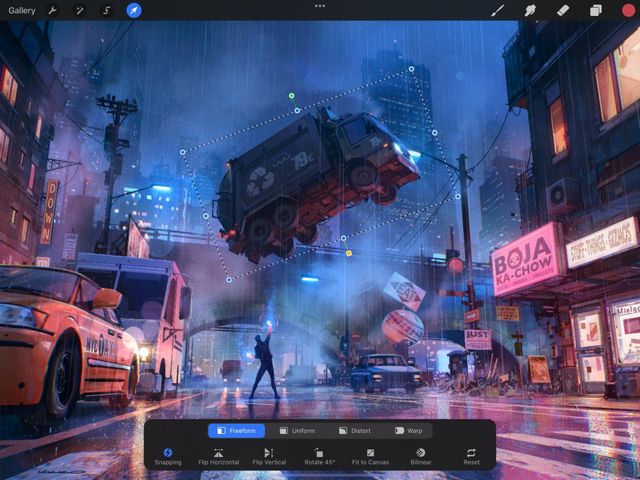
When you first activate Transform, it defaults to Freeform. This is one of the four different methods for manipulating your content. Explore all four options more in the Handbook sections to follow.
Freeform lets you stretch and squash your selection in any direction. Freeform does this without maintaining the original ratio. For example, using Freeform, you can stretch your content to be far taller than it used to be, without changing the width.
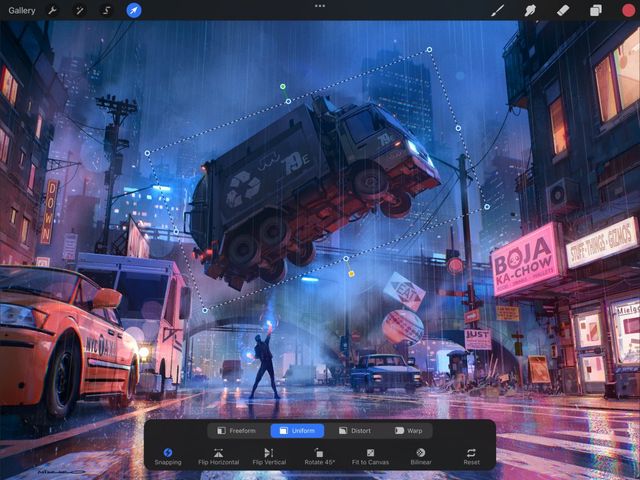
Uniform preserves the original image ratio. If you stretch the content to be taller, it will automatically grow wider at the same time to keep the object's original ratio.
Distort makes it easy to create the appearance of perspective in an image. Drag a corner node to make that part of the image larger or smaller. Or, shear (tilt) your content by dragging a center node.
Warp offers the most complex effects. It applies a mesh to your selection. This allows you to move nodes on the outside or inside of the mesh, to create a three-dimensional effect. With warp you can even fold a part of your image back over itself.
Tap any of the above buttons to switch to that transformation method.
Use these helpful buttons as a shortcut for the most common transformations.
Quickly flip your content horizontally or vertically. Tap Flip Horizontal or Flip Vertical on the Transform toolbar.
Or, to rotate your content in fixed increments of 45° clockwise, tap Rotate 45°.
Instantly scale your Transform object to fill the canvas.
Procreate offers two ways to do this. Both preserve the aspect ratio of the image, so it won’t stretch or squash.
With Magnetics switched on, Fit to Screen will transform the contents to fit the canvas with maximum coverage. If the content is longer in one direction than the other, this may mean part of it can overflow the canvas boundaries. Once committed, the overflow will be cropped off.
Without Magnetics, Fit to Screen will make the content as large as possible on the canvas without cropping any part of it. This may mean there is some horizontal or vertical space left around the edge of the image.
Control how Procreate adjusts the pixels in your image when transforming it for best results.
Interpolation is the method used to adjust the pixels in a scaled, rotated, or transformed image. Interpolation is a circular icon second from the right-hand side of the Transform bar. By default, Interpolation is set to Nearest.
When you tap Nearest, you are offered three choices, each with its own advantages. Choose the one that best suits your purpose.
Nearest Neighbor uses information from the nearest pixel to the interpolated point. This creates a sharp and accurate result, but can also leave the image with jagged edges.
Bilinear interpolation considers a 2x2 area of pixels surrounding the interpolation point. This delivers a smoother image compared to the harder but more accurate Nearest Neighbor result.
Bicubic interpolation considers a 4x4 area of surrounding pixels. This offers the smoothest result of all. But, the larger the sample area, the softer the image is likely to look.
Pro Tip
The label of this icon changes to reflect your current Nearest, Bilinear, or Bicubic Interpolation mode. But, the icon graphic will always look the same.
Learn more about Interpolation .
The Reset button can revert all the changes you’ve made while in Transform mode, but it’s not the only option.
Tap the Reset button to disregard all changes you’ve made while in Transform mode. Your content will revert to its original state.
If you only want to undo the last adjustment you made, tap the canvas with two fingers to perform a standard Undo. To Redo, tap with three fingers.
Pro Tip
Once you leave Transform mode, Procreate compresses all your Transform actions into one step. This will make all the combined steps into a single undo. You can change this behavior in Settings by toggling ‘Simplified Undos’ off. Procreate will then remember every step you take in Transform mode. This allows you to undo each stage one by one even after you’ve committed the whole Transformation.
Numeric input
Transform and Rotate with precision by using numeric input
Perform an accurate Freeform Transform, Uniform Transform or Rotate using a numeric keypad. Use the iOS keyboard to enter mathematically precise widths, heights and angles.
Freeform and Uniform Transform using numeric input
To perform a pixel-perfect Freeform or Uniform Transform. Tap any blue corner or side node of the bounding box surrounding the object you wish to transform. This will invoke a numeric keypad allowing you to enter transforms exact pixel height and width.
To perform a Uniform Transform, keep the Link icon in between the X & Y values connected. Enter the pixel width or height you wish to transform your object by.
To perform a Freeform Transform, Tap the Link icon in-between the X & Y values so it unlinks. Enter the pixel height and width you wish to transform your object by.
Note: Because you are transforming by pixels you must enter whole numbers and not decimal points.
Rotate an object using numeric input
To perform a precise rotation of an object. Tap the green Rotation Node at the top of the bounding box surrounding the object you wish to Rotate. This will invoke a numeric keypad that allows you to enter the exact angle you wish to rotate your object by.
To rotate the object to the left, enter the degrees you wish to rotate expressed as a positive number. To rotate the object to the right, enter the degrees you wish to rotate expressed as a negative number.
Pro Tip
Because you are rotating by degrees you can enter decimals.
Gestures
These natural gestures make Transforming your content quick and intuitive.


Move
Drag anywhere inside or outside of the bounding box to move your content around.


Scale
Pinch anywhere within the bounding box to scale your content up or down. This will keep the ratio uniform. Pinch anywhere outside of the bounding box will adjust the scale and rotate your canvas.
Pro Tip
Hold the Transform button to invert the above. Holding Transform and pinching anywhere within the bounding box adjusts the scale or rotation of your canvas. And holding Transform and pinching anywhere outside the bounding box will adjust the scale of your content up or down.


Nudge
Tap anywhere outside the bounding box to nudge your selection in that direction in steps. You can do this in Freeform, Uniform, and Distort modes. The closer you zoom in, the smaller the increment of movement will be.


Commit
When you’re done, tap the Transform button to commit your changes and exit Transform mode.
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Still have questions?
If you didn't find what you're looking for, explore our video resources on YouTube or contact us directly. We’re always happy to help.
