Procreate ハンドブック
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。
Interpolation
There's more than one way to interpolate a pixel. Here's where you can fine-tune the engine behind the Transform tool.
How Interpolation Works
Interpolation is the method used to adjust the pixels in an image when it is scaled, rotated, or transformed.


Imagine your image is a single red dot - one pixel - sitting in a grid, and you want to make it bigger. When you transform that pixel, the grid stays the same but the red dot grows. To do this, the red dot needs to take up more spaces on the grid. Where it was just one pixel before, now it might take up two pixels, or four, or many more - and Procreate needs to figure out where those pixels sit and what they look like. Basically, it's looking at the image you have, and making guesses to fill in the blanks created when that image expands to take up more space.
Now imagine this happening to every single pixel in a full illustration. When you've got different colored pixels next to each other, interpolation is how Procreate figures out how many more (or less) pixels it needs to give the image to make it a new size or shape, and how to position those pixels so the edges between different colors in your artwork stay as clear as possible, even though they've been stretched, squashed, or rotated on that grid.
プロの技
Every time you resize an image, the interpolation process happens again. After a few times, you might start to see the edges in your image degrading and looking fuzzy. Think of this like making a photocopy of a photocopy of a photocopy. You will lose a little more quality each time you transform, so try to avoid repeatedly transforming the same part of your image.
Interpolation Methods
Transform your Transformation results by using the best interpolation setting for your work.
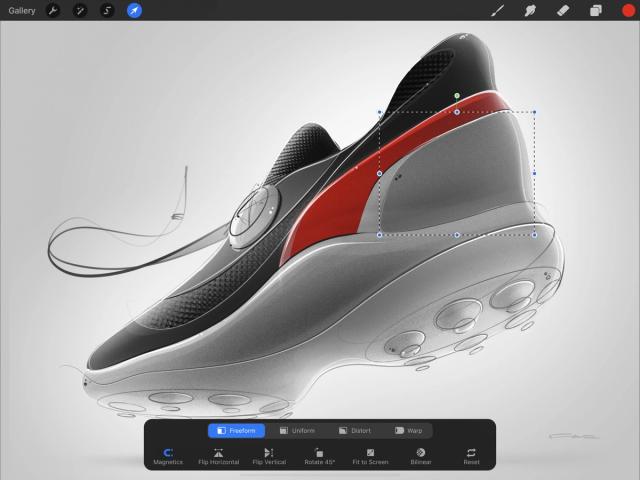
The Interpolation setting is the circular icon second from the right in the Transform bar. By default, Interpolation is set to Nearest.
When you tap Nearest, you are offered three choices, each with a different way of handling resizing edges between colors in your artwork.
プロの技
The label of this icon changes to display your current Interpolation mode, so it may show Nearest, Bilinear, or Bicubic, depending on which you've chosen.
Nearest Neighbor is the simplest and fastest type of interpolation. It only considers one pixel on each side of the edge when calculating how to display the transformed result, which can sometimes make the end result seem jagged. But for quick and simple single transformations, it's generally a fine option.
Bilinear interpolation considers a 2x2 area of pixels surrounding the edge and delivers a weighted average of all four. It takes more processing time, but will usually give you a smoother result than Nearest Neighbor.
Bicubic interpolation considers an area of 16 surrounding pixels, giving more importance to the pixels that are closer to the edge. Because of this, it is the slowest of the three methods, but offers the sharpest and most accurate result.
クリップボードにコピーができませんでした。
以下のリンクをコピーしてみてください。
お探しのものが見つかりませんか?
探しているものが見つからない場合は、YouTube動画のリソースを検索するか、直接お問い合わせください。いつでも喜んでお手伝いさせていただきます。
